Übersicht
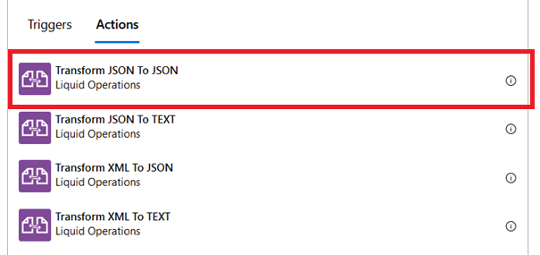
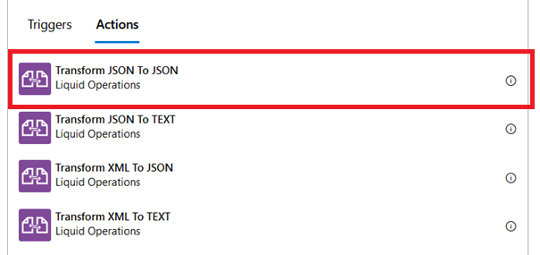
Dieser Artikel beschreibt wie JSON-Dateien anhand von Liquid Maps transformiert werden können und wie diese in Logic Apps (Standard) verwendet werden. Logic Apps unterstützen unterschiedliche Arten von Transformationen mit Liquid Maps, im folgenden Beispiel beziehe ich mich auf die „JSON to JSON“ Transformation.

An unseren Logic App-Workflow wird eine JSON-Datei gesendet. Diese JSON-Datei enthält ein „food“ Array, dieses Array kann mehrere Objekte enthalten.

In diesem Beispiel soll der Thumbnail-Pfad und der Name von Objekten zurückgegeben werden, die vom Typ „sandwich“ sind. Alle weiteren Werte sind für uns nicht relevant und sollen nicht mit ausgegeben werden.
Um dies zu erreichen, kann man Liquid Templates verwenden:

Liquid Templates können über den Menüpunkt „Artifacts > Maps“ einer Logic App hinzugefügt werden. Die Datei muss auf „.liquid“ enden, um als Liquid Datei erkannt zu werden.

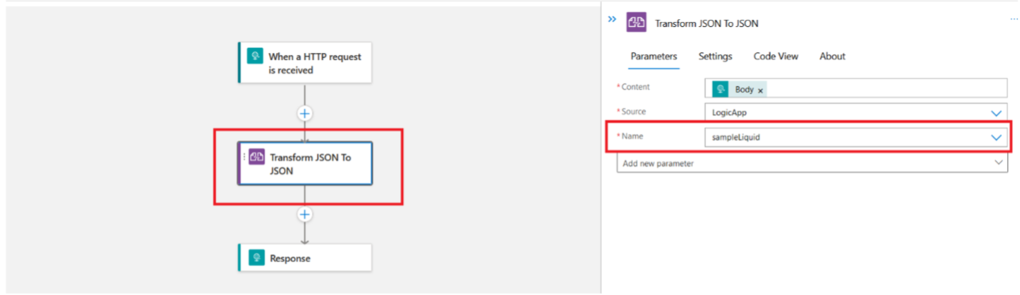
In der Logic App wird ein Action-Step benötigt, der die gewünschte Transformation ausführt. In diesem Beispiel wird die JSON-Datei über einen Http-Endpunkt an die Logic-App geschickt. Diese JSON-Datei wird dann in „Transform JSON to JSON“ auf das gewünschte Format gebracht und als Response zurückgesendet.

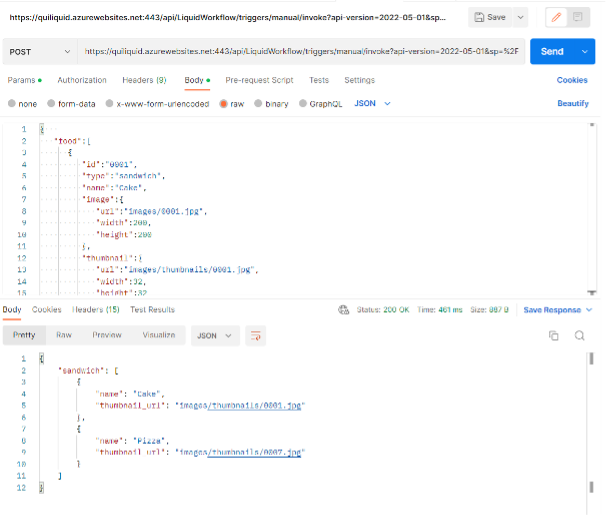
Im Postman sehen wir das Ergebnis:

Weiterführende Links
Für die „JSON to JSON“ Transformation verwenden Logic Apps DotLiquid. DotLiquid ist eine Portierung der Shopify implementierung von Liquid. Die Shopify Liquid Dokumentation kann als Hilfe zur Erstellung von Liquid Templates verwendet werden.
Quellenangaben
Diskussion
Welche Erfahrungen habt ihr bereits mit Liquid Maps gemacht? Welche Herausforderungen sind in euren Projekten aufgetreten? Nutzt gerne die Kommentarfunktion, damit wir diskutieren und uns austauschen können!
Viele Grüße,
Daniel